导言:Vue作为应用很广的前端开发框架,必须给我学!
Vue简介
Vue是一套前端开发的渐进式框架。Vue的设计不同于其它框架,它是由下而上的,不但易于使用,而且易于集成到第三方的程序库和已有的项目上。
Vue实现了数据和组件的双向绑定,当数据变化时,对应的组件会更新,反之,当组件变化时,数据也会更新。这种双向绑定的特点,使得页面的更新变得非常方便,可以满足频繁渲染界面的要求。
Vue有两种使用方式,一种是引入Vue.js的方式,另一种是在Vue环境下进行单页面应用开发。
本教程先从简单的引入方式入手,帮助了解Vue的方法。
开发工具
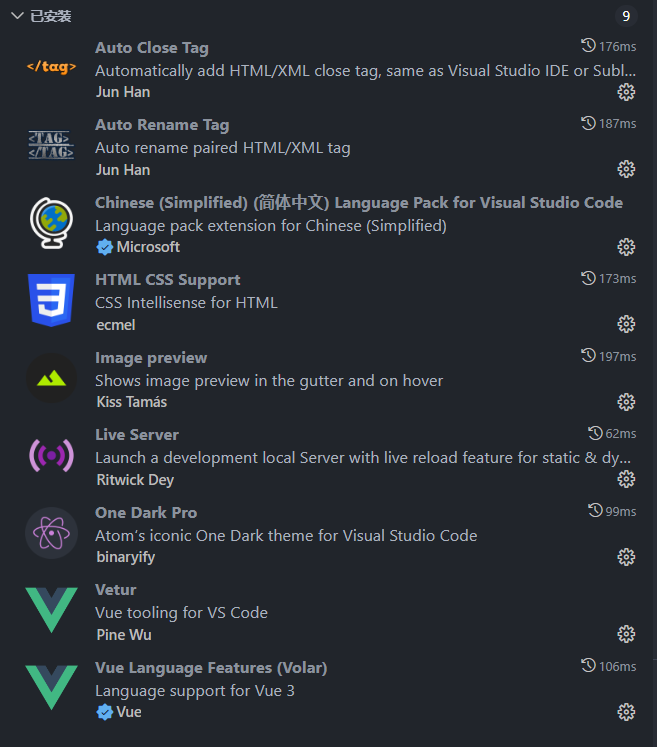
开发工具使用 Visual Studio Code 19,安装的插件大概如下图所示,推荐一下 Live Server 插件,在使用引入Vue.js 文件的开发方式时非常好用,简单来说就是在修改代码后,无需手动刷新,只需要保存文件,界面就会自动更新。

Vue引入
搭好 html 框架后,在 js 部分引入如下代码
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
这时,Vue的引入就完成了
Vue使用
如下是一个Vue使用的示例
-
el是挂载点,表示的是该 Vue 对象生效的范围。例如#page表示的是该 Vue 对象挂载在id为page的标签上,该标签以及标签内的所有元素均是该 Vue 对象的生效区域。 data是数据,用于渲染的数据存储在data中,可以存储字符串、整数、布尔值、数组、对象和对象数组等数据。methods是方法,存储 Vue 对象生效范围内需要调用的函数。
var vue = new Vue({
//挂载点
el: '#page',
//数据
data: {
// 字符串
msg: 'hello',
// 整数
num: 20,
// 布尔值
isTrue: true,
// 数组
sports: ['篮球','足球','排球'],
// 对象
user: {name: '钟昊宇',age: 22},
// 对象数组
users: [{
name: '钟昊宇',
age: 22
},{
name: 'XXX',
age: 25
}]
},
//方法
methods: {
click: function() {
this.msg = 'Hello'
}
}
})
常用的Vue指令
- v-show
v-show控制元素的显示与隐藏。当条件为true时,元素正常显示;当条件为false时,v-show给元素添加了一个行内样式:display: none。
- v-if
v-if指令根据表达式值的真假,操作dom元素。当条件为true时,元素会在编译中生成,进而在页面中显示出来;当条件为false时,元素在编译中不会生成,进而不会显示。
v-show和v-if的区别:
v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件; v-show 则只是简单地基于 CSS 切换。
v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
- v-else 和 v-else-if
必须和v-if一起使用。
- v-for
基于数据渲染一个列表。必须使用特定的语法(item, index) in items,item是为当前遍历元素,可以自定义变量名, index是索引, items是遍历的变量名。
示例代码如下:
<body>
<div id="page" style="width: 10%; display: flex; flex-direction: column;">
// v-show
<div id="title" v-show="titleShow"></div>
<button type="submit" @click="changeTitleShow">这是标题按钮</button>
// v-if
<div id="text" v-if="textIf"></div>
<button type="submit" @click="changetextIf">这是内容按钮</button>
// v-for
<div v-for="(item,i) in list">
<div>{item.name}</div> // 此处应该是
<div>{item.age}</div> // 此处应该是
</div>
</div>
</body>
<script>
var vue = new Vue({
//挂载点
el: '#page',
//数据
data: {
title: '这是标题 title',
titleShow: true,
text: '这是内容 text',
textIf: false,
list: [{
name: '钟昊宇',
age: 22
},{
name: 'XXX',
age: 25
}]
},
//方法
methods: {
changeTitleShow: function() {
this.titleShow = !this.titleShow
},
changetextIf: function() {
this.textIf = !this.textIf
}
}
})
</script>
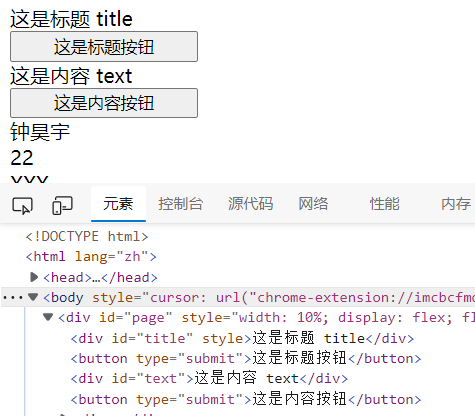
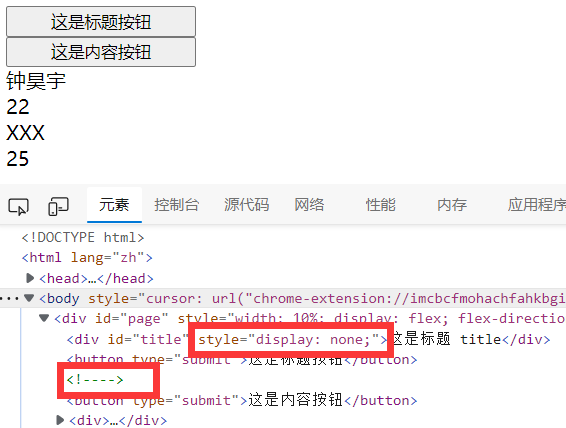
我们可以看到,当v-show的值为false时,id为title的元素的css属性里被加上了display: none,而当v-if的值为false时,id为text的元素直接消失。


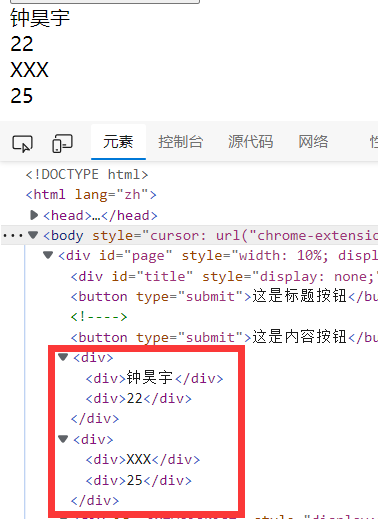
v-for则对对象数组中的数据进行了遍历,并按照给定的格式进行了渲染。

本文出现的示例代码位置如下:示例代码
